Web : Swagger
스웨거(Swagger)
스웨거는 Web API 문서화를 위한 도구입니다. 스웨거 홈페이지(https://swagger.io)에서는 스웨거를 OAS(Open API Specification)이라고 소개하고 있습니다. 말그대로 API들이 가지는 명세(Spec)을 관리하기 위한 프로젝트라고 말할 수 있습니다. Web API를 수동으로 문서화 하는 것은 굉장히 힘든 작업입니다. Web API의 스펙이 변경되었을 때 문서 역시 변경이 되야 하는데 이를 유지하는 것이 쉽지가 않습니다. Swagger를 사용하면 Web API가 수정되더라도 상관 없습니다. 문서가 자동으로 갱신이 되기 때문입니다.
스웨거의 기능
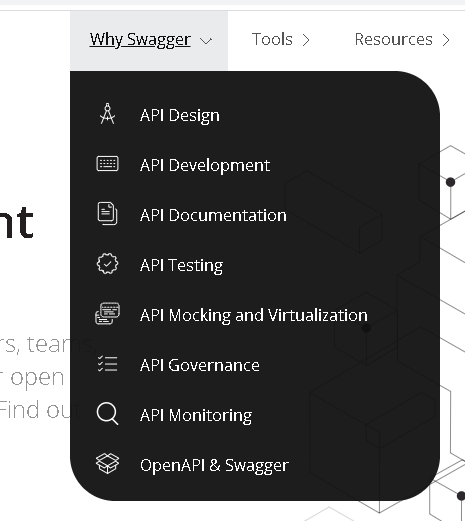
스웨거 홈페이지를 가보면 아래와 같은 기능이 있습니다.
-
API Design
-
API Development
-
API Documentation
-
API Testing
-
API Mocking and Virtualization
-
API Governance
-
API Monitoring
-
OpenAPI & Swagger
Web API를 만드는 개발자와 Web API를 이용하는 개발자가 있다고 생각해 보겠습니다. Web API를 이용하는 개발자는 Web API가 만들어질 때까지 기다린다면 작업이 상당히 느려질 수 있을 것입니다. Web API를 만드는 사람과 Web API를 사용하는 사람 간에 미리 명세를 정의하고 공유할 수 있다면 개발이 상당히 편리해 질 것입니다. 지금 이야기 한 것들을 편하게 해주는 도구 중에 하나가 스웨거라고 말할 수 있습니다.
스웨거 허브를 이용하여 API를 명세화 하고 테스트하기
스웨거 허브 사이트를 이용하면 Web API를 만들지 않더라도 Web API를 명세화할 수 있습니다. 또한, Web API를 명세화만 하는게 아니라 간단히 테스트도 할 수 있다는 장점을 가지고 있습니다.
https://swagger.io 사이트의 Why Swagger메뉴를 선택하고 API Design을 클릭합니다.
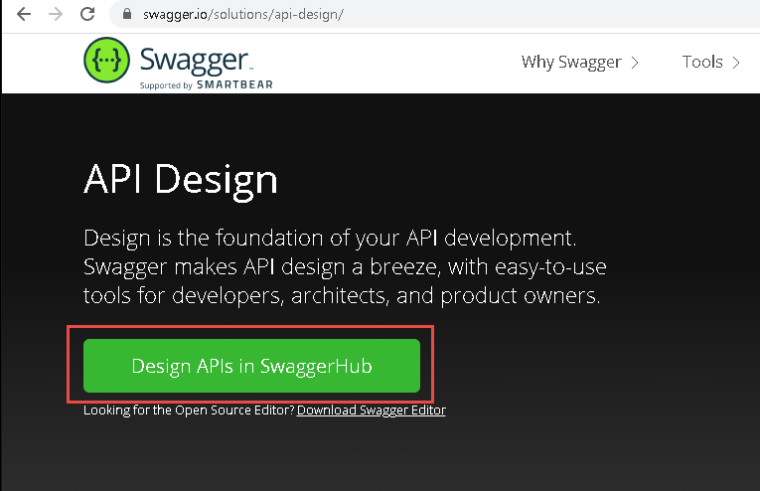
API Design에 대한 설명이 나옵니다. Design APIs in SwaggerHub 버튼을 클릭합니다.
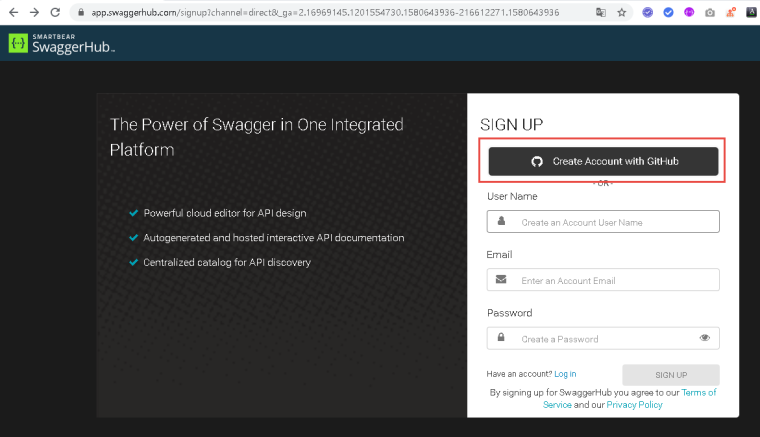
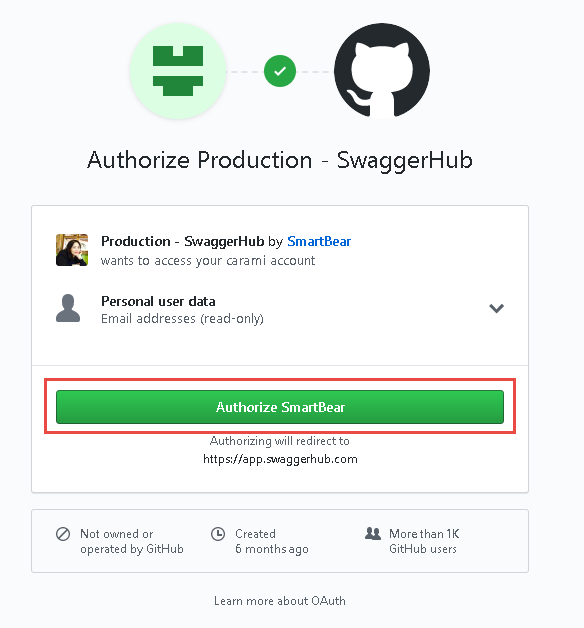
Swagger Hub를 사용하려면 먼저 회원가입을 해야 합니다. Github 계정을 이용해 회원가입을 진행하도록 하겠습니다. Github에 로그인되어있다면 위와 같은 화면이 뜹니다. Authorize SmartBear 버튼을 클릭합니다.
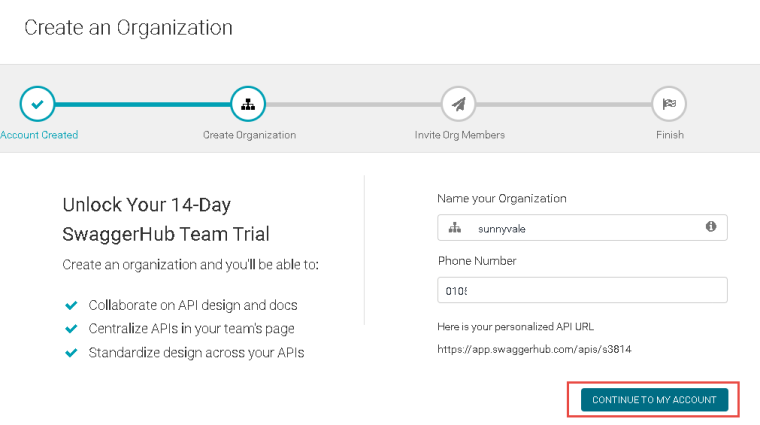
사용할 조직정보를 입력합니다. 사실, 조직정보를 입력하지 않아도 사용가능 합니다. 팀으로 이용하려면 조직정보를 입력하고 Continue to my account를 클릭합니다.
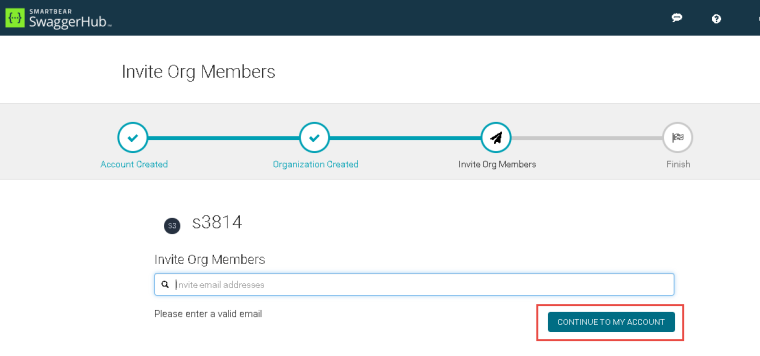
함께 사용할 사용자의 email을 입력합니다. 함께 사용할 사용자가 없다면, Continue My Account를 클릭합니다.
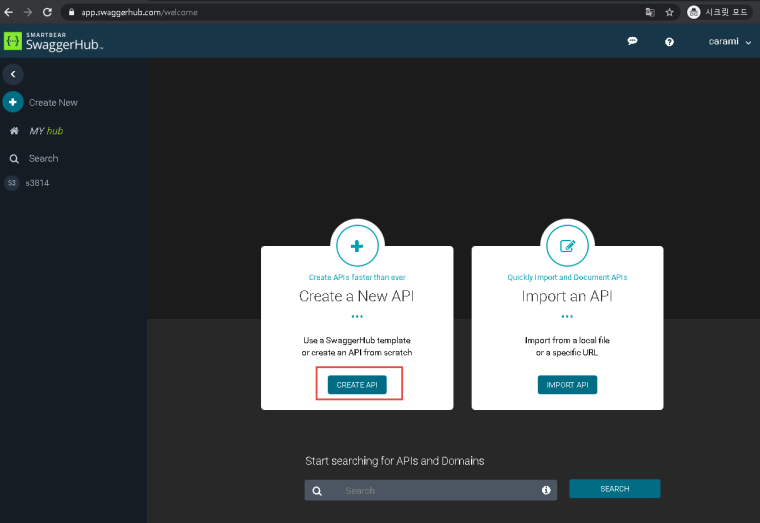
새로운 API를 등록하기 위해 CREATE API를 클릭합니다.
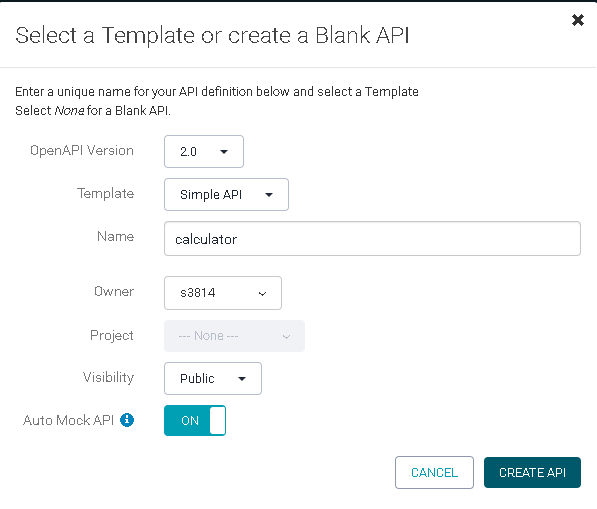
위와 같은 창이 뜨면 Template에는 Simple API를 선택하고, Name엔 calculator를 선택합니다. 위에서 조직을 생성했다면 Owner에는 조직이름을 입력하고 조직을 선택하지 않았다면 본인 아이디를 선택합니다. Visibility는 Public을 선택합니다. 여기까지 입력했다면 CREATE API를 클릭합니다.
paths:
/plus:
post:
tags:
- developers
summary: plus value
operationId: plus
parameters:
- in : query
name: value1
type: integer
- in : query
name: value2
type: integer
responses:
200:
description: plus result
schema:
$ref: '#/definitions/CalResult'
400:
description: bad input parameter
definitions:
CalResult:
type: object
properties:
value1:
type: integer
example: 5
value2:
type: integer
example: 10
operation:
type: string
example: +
result:
type: integer
example: 15
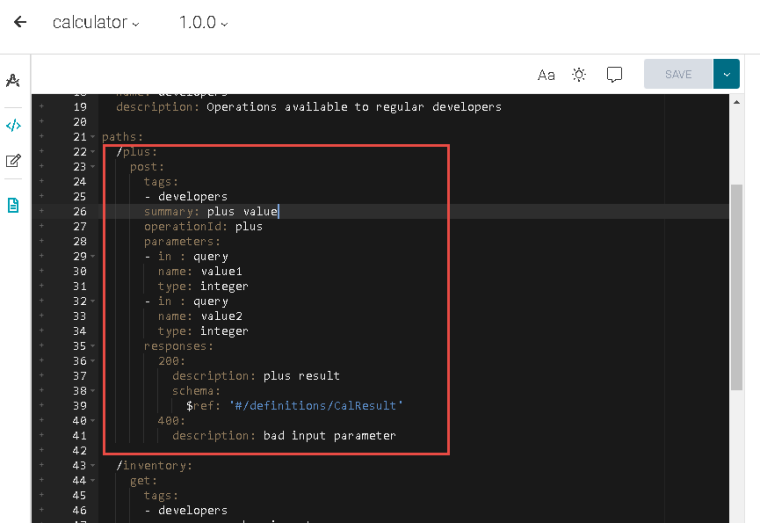
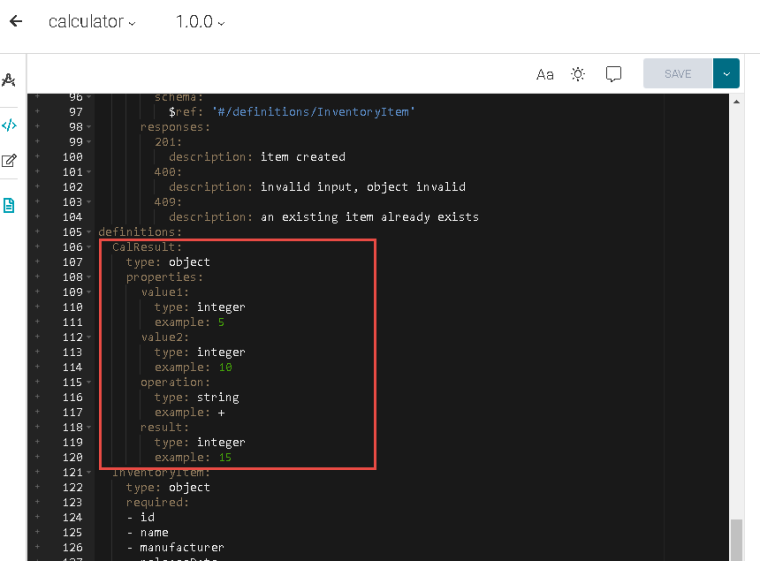
좌측 메뉴중에서 Code Editor를 클릭합니다. paths 부분에 위와 같은 코드를 입력합니다. paths항목에는 Web API 명세 정보를 입력합니다. schema부분에는 응답에서 사용할 정보를 적습니다. 아래쪽에 definitions/CalResult에 설정된 정보를 사용하라는 의미입니다. 아래부분의 definitions 항목에 다음과 같은 내용을 추가합니다. CalResult는 응답 메시지의 형태를 설정합니다.
위와 같이 설정을 하고, 코드에 문제가 없다면 우측에 아래와 같은 화면이 보여집니다.
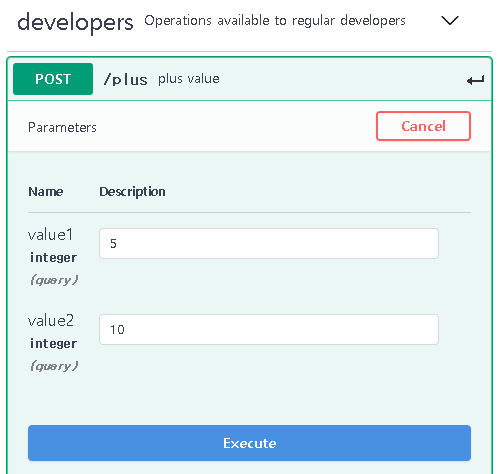
examples로 주어진 값이 설정되어 있는 것을 확인할 수 있습니다. Execute버튼을 클릭해보도록 하겠습니다.
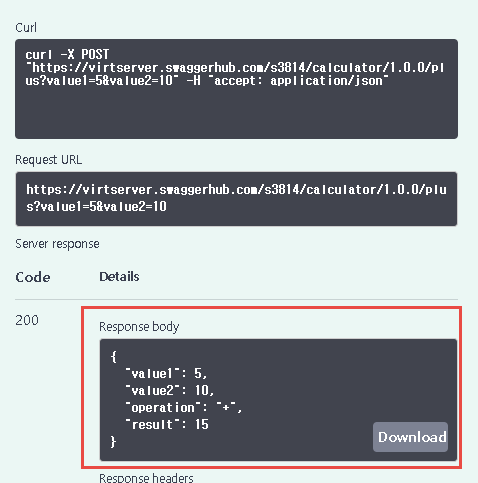
Execute버튼을 클릭하면 위와 같은 형태의 결과가 출력되는 것을 알 수 있습니다. Swagger Hub를 이용해 간단히 덧셈 기능을 제공하는 Web API를 정의해 보았습니다. Web API 제작자는 이렇게 정의한 명세대로 개발을 해야 하고, Web API 사용자는 위와 같은 명세가 있을 거라 예상하고 개발할 수 있게 됩니다.
참고 : https://www.boostcourse.org/web326/lecture/58988/?isDesc=false













댓글남기기